Keyboard access and visual focus are
- important aspects of web accessibility.
- A keyboard user typically uses the Tab-key to navigate through interactive elements on a web page – navigation items, links, buttons, fields for text input, etc.
- When an item has keyboard "focus", it can be activated or manipulated with the keyboard. A sighted keyboard user must be provided with a visual indicator of the element that currently has keyboard focus, typically shown as a border (called an outline) around the focused element.



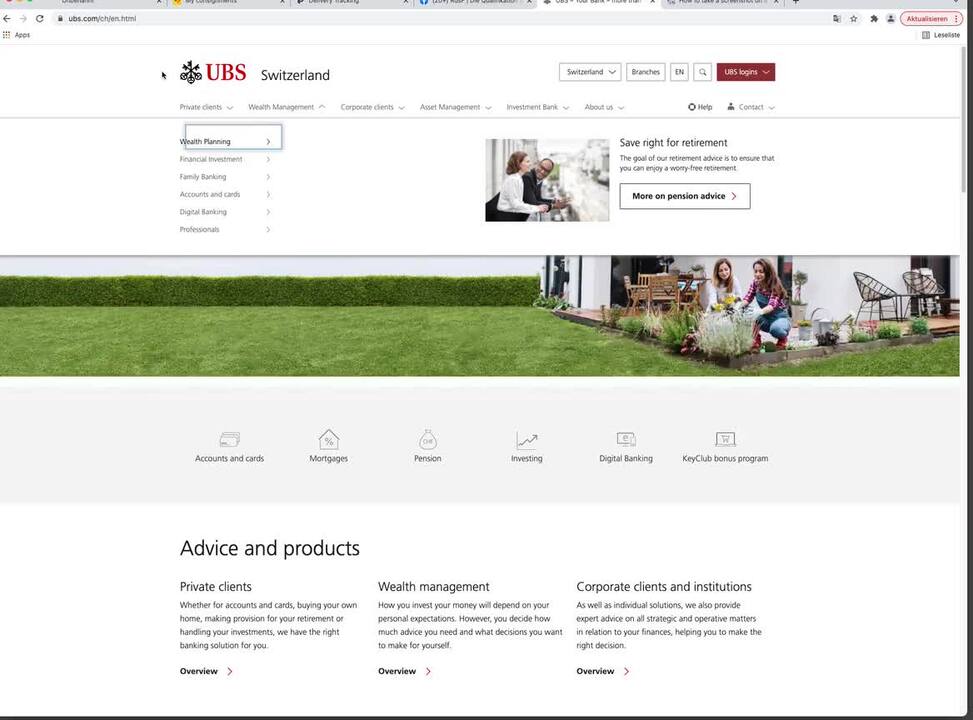
Example keyboard navigation
What to check for
What to check for
- Ensure that the template is used properly – no additional widgets are used that do not comply with the implemented keyboard functionality.
- Keyboard focus is visible and should follow a logical order through the page elements. No empty steps/links are on the page.
- Check that you can tab to all the elements, including links, form fields, buttons, and media player controls. (A common problem is that you cannot tab to media player controls.)
- Check that you can tab away from all elements that you can tab into. (A common problem is the keyboard focus gets caught in media controls and you cannot get out; it's called the "keyboard trap".)
How to check
How to check
In a common browser:
- Click in the address bar, then put your mouse aside and do not use it.
- Press the 'Tab' key to move through the elements on the page. You can press 'Shift-Tab' to go backwards.
- To move within elements such as drop-down lists and menu bars, press the arrow keys.
- To select a specific item within a drop-down list:
- Tab to the list box,
- use the arrow keys to move the focus to items,
- when an item has focus, press the Enter key or Space bar to select that item.
Crosslinks
System provides good defaults
This label indicates that the system provides already good defaults and that editors can rely upon them.